FareHarbor
Embed FareHarbor ticketing on a Ripe landing page
Ripe landing pages support custom HTML, JavaScript and CSS. This allows you creativity when making your landing page, while also supporting 3rd party applications. One common example as outlined here is to create a landing page for an event and then add ticket sales directly within it, allowing your visitors to book their tickets and lodging all in one place.
Learn more about FareHarbor embed options on their site here
What It Does
As a user of both Ripe and FareHarbor you can embed your ticketing sales directly within your landing page, allowing travelers to learn about your event, book tickets and then browse and reserve a hotel or home all in one flow.
How it works
-
Create a landing page within the Ripe CRS
-
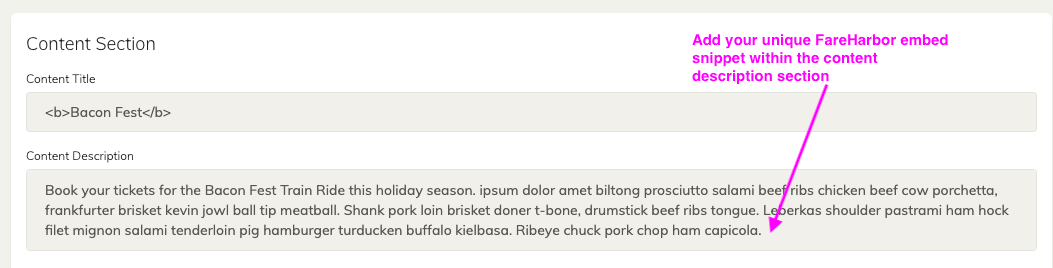
In the content description field paste in the FareHarbor embed code snippet of your choice, located within your Fareharbor account.

- Ripe will render this embedded widget on your landing page, allowing the purchase of tickets directly within your landing page, but processed by FareHarbor.
Multiple Options for Presenting FareHarbor
FareHarbor supports several different options for presenting your ticket options. They also have a handy demo site here to see them in action.
- Embedded Calendar
- Embedded Grid of Items
- Embedded Book Button
- Note: To open the Lightframe from a book button or link, you’ll need to also include the Lightframe API script on your page. This simple step is our recommendation since it keeps the user on your site for the entire ticketing purchase.
Updated about 1 year ago