Threshold 360
Show interactive maps on your landing page
The Threshold 360 integration makes it easy to showcase interactive maps directly on your landing pages. Whether you’re supporting a sports tournament, concert, or any map-driven event, this tool adds a rich, visual layer to help guests orient and plan.
How to Embed a Threshold 360 Map
- Navigate to your Landing Page in Ripe.
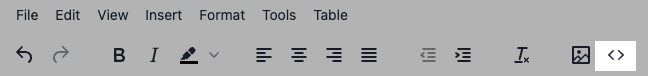
- Build your page content as usual, then click the “source code” ( <> ) icon in the content editor.
- Paste your Threshold 360 embed code into the editor where you want it to appear on the page. Make sure sharing is enabled for external websites in Threshold 360.
- Save the page

where to find source code window for step 2
Heads up: The interactive map won’t render inside the editor—this is blocked for security. To confirm it worked, simply publish and view your landing page live.
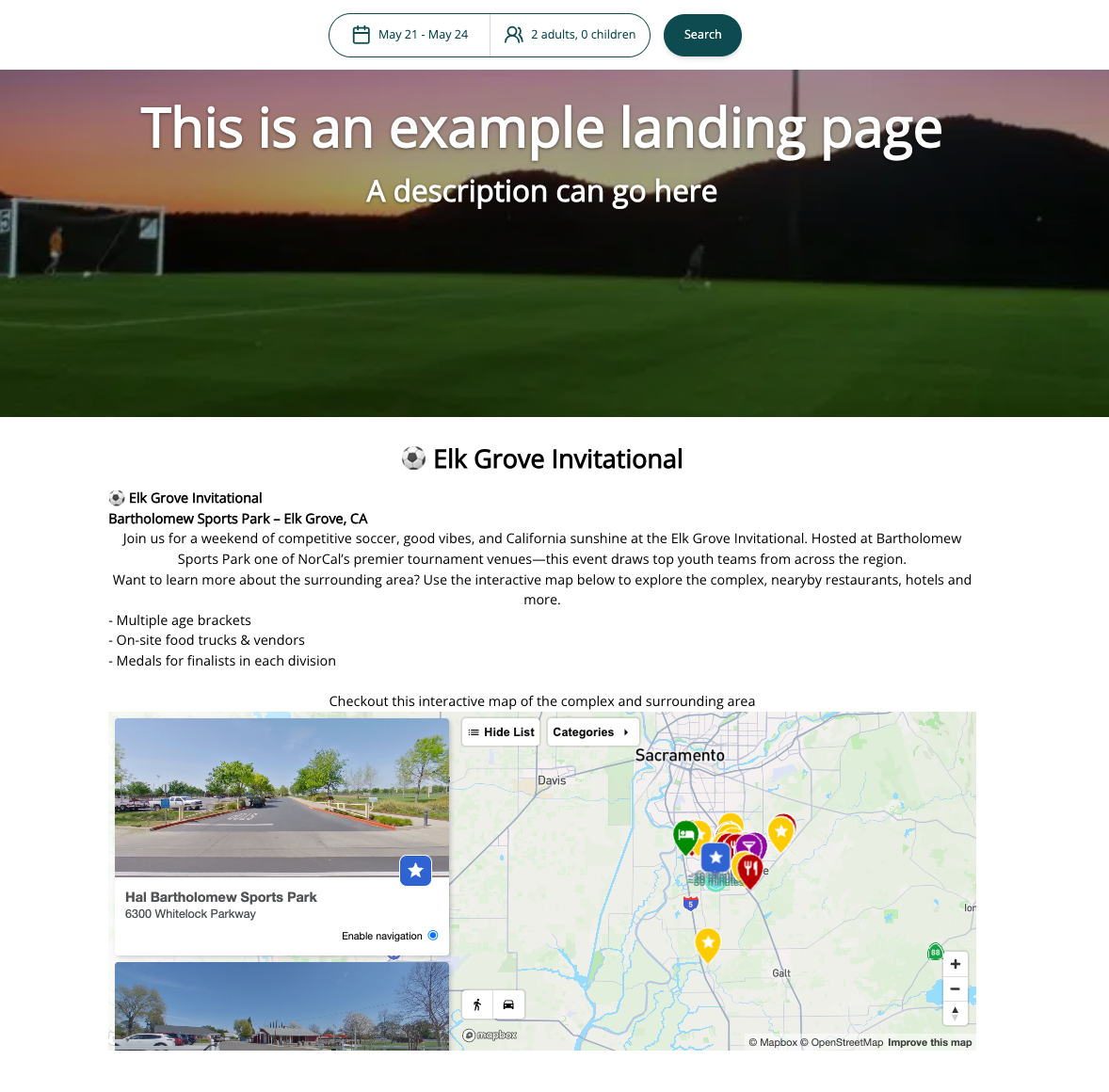
Example of how Threshold 360 interactive map
Example of map embed on page (screenshot only, not interactive)

Updated 9 months ago